CLS Optimizasyonu Nasıl Yapılır
Cumulative Layout Shift(CLS) Nedir?
Kümülatif düzen kayması olarak Türkçe’ye çevrilen Cumulative Layout Shift (CLS), bir web sayfasının yayında olduğu süre boyunca görsel kararlılığına odaklanan Core Web Vitals metriklerinden ve kullanıcı merkezli performans metriklerinden biridir.
CLS, kullanıcıları rahatsız eden düzen kaymalarını önlemek için önemli bir terimdir. Bir yazıyı okurken veya bir linke tıklamak üzereyken, metin veya link aniden aşağı veya yukarı hareket ederse, kullanıcı için sıkıntı yaratacaktır.
Çoğu zaman, düzen kaymaları sıkıntılıdır, kullanıcı için can sıkıcıdır ve içerik yayıncısına olan güveni azaltır. Ayrıca, bazı durumlarda CLS gerçek mali kayıplara da neden olabileceği gibi müşterilere de istemsiz satın almalar yaratabilir.
Bu nedenle, düşük bir Cumulative Layout Shift puanı hem SEO hem de kullanıcı deneyimi açısından önemlidir. Google Search Console’un Core Web Vitals raporundaki Cumulative Layout Shift (CLS) sorunu, kullanıcıların web sitesini kullanırken düzen değişiklikleri yaşadığını gösteren başka bir sinyaldir.
Google’ın Core Web Vitals gibi kullanıcı merkezli metriklerle web sayfası yükleme performansına dayalı Sayfa Deneyimi Algoritması nedeniyle, Cumulative Layout Shift önemli bir kullanıcı deneyimi, dönüşüm oranı optimizasyonu ve arama motoru optimizasyonu terimi haline geldi. Bu rehberde, CLS’nin tanımını, ölçüm, puanlama ve iyileştirme yöntemlerine ilişkin yanıtları bulacaksınız.
Cumulative Layout Shift (CLS) Neden Oluşur?
Cumulative Layout Shift, aşağıda listelenen çeşitli nedenlerden dolayı gerçekleşebilir.
- Sayfa kaynaklarını eş zamansız olarak web sayfasına yükleme.
- Yükseklik ve genişlik değerleri olmayan videolar, iframe’ler, resimler ve reklamlar
- Dinamik olarak yüklenen içerik
- Web yazı tiplerinin geç görselleştirilmesi, yani FOIT / FOUT

- DOM yüklemeden önce bir ağ onayı beklemek. Ağ onayı cihazların ilk bağlantı denemelerinde bağlantılarda ve ilgili sertifikalarda başarısız olmasıdır.
Cumulative Layout Shift’in oluşmasının bir başka nedeni de, üretim ve geliştirme ortamında yüklenen ve farklı çalışan web sayfası kaynaklarıdır. Çoğunlukla geliştirme sunucusu ve aşamasında, kaynaklar yerel sunucudan ve yerel önbellekten hızlı bir şekilde yüklenir. Bu durum sayfada sorun yokmuş hissi yaratır. Ancak üretim ortamında, kullanıcılar çok daha yavaş yüklenen sayfalara ve ayrıca farklı bir internet bağlantısı ve cihaz varyasyon olanakları ile düzen kaymalarına maruz kalabilirler. Bu durumdan dolayı bir SEO ve geliştirici, gerçekçi simülasyonlar ile sayfa hızı ve kullanıcı deneyimi testleri yapmalıdır.

Cumulative Layout Shift Puanı Nedir?
Cumulative Layout Shift, web sayfasındaki oturum boyunca bir web sayfasındaki her bir düzen kayması durumunun toplamını ölçer. Cumulative Layout Shift (CLS), yüklenen bir web sayfası öğesinin, yüklendiği yere göre farklı bir konuma hareket ettiğinde gerçekleşir.
Daha düşük bir Cumulative Layout Shift puanı için, yüklenen web sayfası bileşenlerinin yüklendikten sonra sabit kalması önemlidir.
İyi Bir Cumulative Layout Shift(CLS) Puanı nedir?
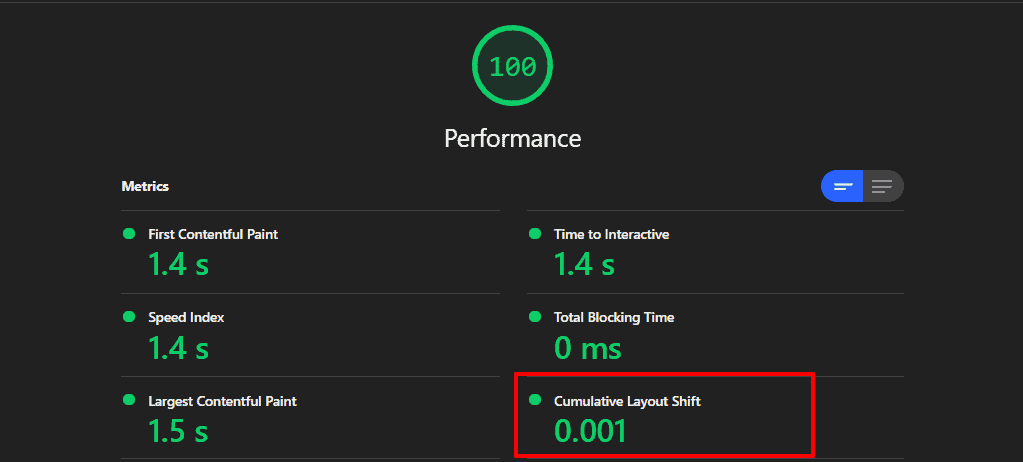
İyi bir Cumulative Layout Shift puanı 0,1’den azdır. Kullanıcıların %75’inden fazlasının 0,1 CLS puanından daha düşük bir oturumu varsa, bu iyi bir CLS puanı olarak kabul edilir.

Düzen Kayması Puanı Nasıl Ölçülür?
Düzen kaymaları, düzen kararsızlığı API’si tarafından ölçülür. Düzen kayması veri girişi, herhangi bir öğe ekrandaki görünür konumunu değiştirdiğinde gerçekleşir.
Yüklemeden sonra konumlarını değiştiren elemanlara kararsız elemanlar denir. Düzen kayması, yalnızca yüklenen bir web sayfası öğesi yüklendikten sonra konumunu değiştirirse gerçekleşir, boyut, stil değişikliği veya yeni eklenen DOM öğelerini hesaba katmaz.
Düzen Kayması(Layout Shift) Puanı Nasıl Hesaplanır?
Tarayıcı, oluşturulan iki kare arasındaki farkı inceleyerek düzen kayması puanını hesaplar. Düzen kaymaları, bir web sayfası öğesinin başlangıç konumu iki çerçeve arasında değiştiğinde meydana gelir. Tarayıcının düzen kayması ölçümü için kullandığı iki yöntem vardır.
Düzen Kayması Puanı = Etki Kesri * Uzaklık Kesri
Cumulative Layout Shift İçin Etki Kesri nedir?
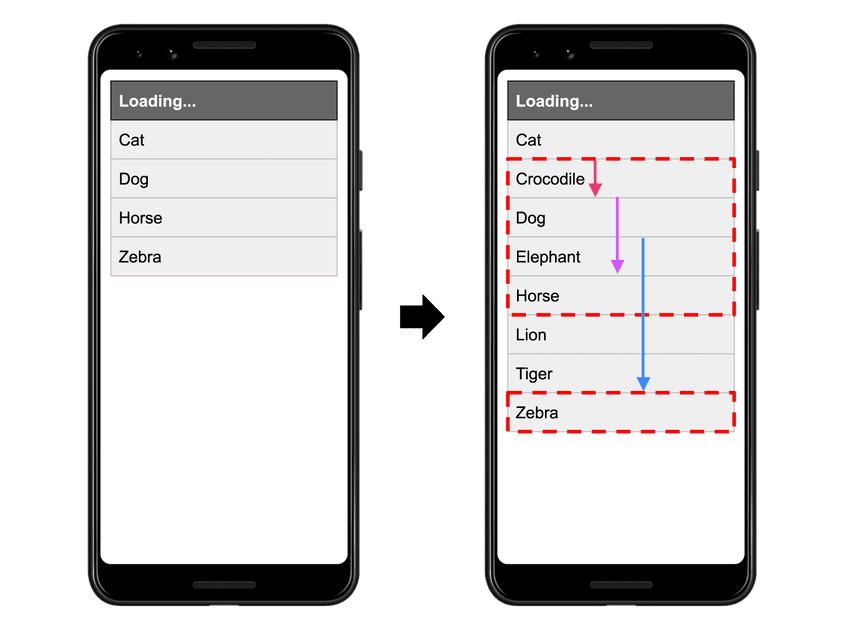
Impact Fraction(etki kesri), ekranın görünen kısmındaki kararsız öğelerin ne kadarının iki kare arasında yer değiştirdiğini hesaplar. Her iki çerçevede hareket eden kararsız elemanın kapladığı toplam alan etki kesridir. Etki kesri, kararsız elemandan etkilenen toplam alanı ölçer.

Örneğin, bir öğe ilk karede görünür ekranın %30’unu, yani görüntü portunu kaplıyorsa ve ikinci karede %30 aşağı kayıyorsa, Etki kesri %60’tır. Bu, 0.60 Cumulative Layout Shift puanı anlamına gelir.
CLS için Uzaklık Kesri Nedir?

2
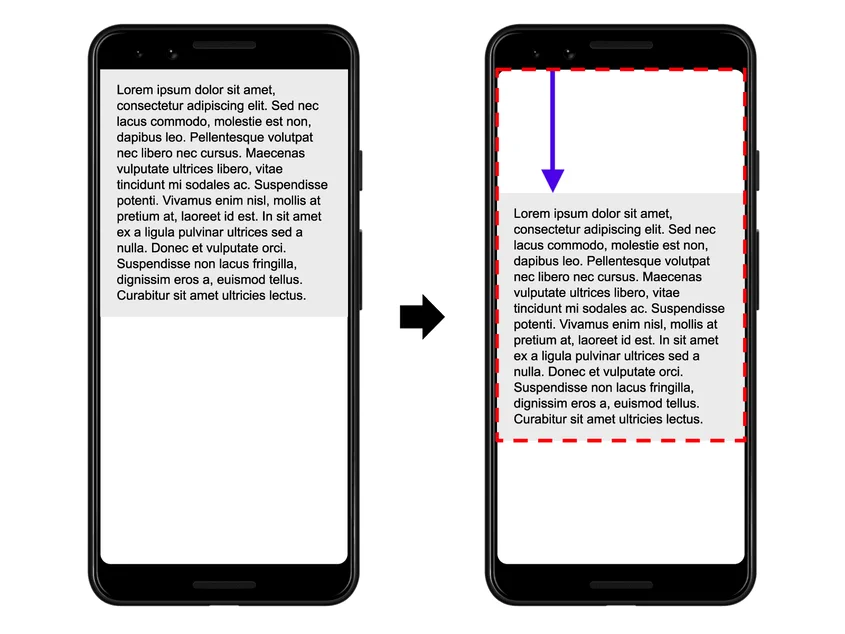
Uzaklık kesri, görüntü alanının büyüklüğüne göre kararsız bir öğenin yüzde kaçının hareket ettiğini ölçer. Görüntü alanının sahip olduğu büyük boyut yani uzaklık kesri önemlidir. Örneğin, telefon ekranında %30 aşağı hareket eden kararsız bir öğe için mesafe kesri 0,30’dur.
Uzaklık kesri yatay ya da dikey olarak oluşabilir.

Bu örneğe göre uzaklık kesri şöyle hesaplanır.
Uzaklık kesri: Maksimum hareket mesafesi/Viewport yüksekliği=120/167=0,179
Beklenen ve Beklenmeyen Düzen Değişiklikleri Arasındaki Fark Nedir?
Web sitesindeki kararsız elemanların neden olduğu Kümülatif Düzen Kayması, yalnızca beklenmeyen düzen kaydırma olayları için geçerli olan kullanıcı merkezli bir performans metriğidir. Bununla birlikte, tüm düzen kaymaları olumsuz değildir, bazen web sayfası bileşenleri, kullanıcı ara yüzünde planlanırken başlangıç konumlarını değiştirir.
Kullanıcı Tarafından Oluşturulan Düzen Kaymaları
Düzen kaymalarının hepsi olumsuz ve kullanıcıya kötü deneyim yaşatan düzen kaymaları değildir. Kullanıcının beklediği zamanda oluşan/oluşturulan düzen kaymalarına iyidir. Beklenen ve istenen düzen kaymaları, bir düğmeye tıklanarak, bir bağlantıya tıklanarak, bir arama çubuğuna veri girilerek veya bir haber bültenine kaydolarak tetiklenebilir.
Örnek olarak web sitelerindeki harekete geçirici mesajlar(CTA) barındıran butonları verebiliriz. Bu butonlara tıklandıktan sonra işlemin devam ettiğini belirten yükleme işaretlerinin gösterilmesi kullanıcı deneyimi açısından olumludur. Bu şekilde kullanıcı işlemin devam ettiğini bilir ve bekler.
Eğer bu tip yükleme barları ya da işaretleri gösterilmiyorsa kullanıcı işlemin geçerliliğini sorgulayıp başka bir yere tıklayabilir. Bu da kullanıcı deneyimi açısından kötü bir durumdur.

Doğal ve Pürüzsüz Animasyonlar ve Geçişler
Animasyonlar ve geçişler, iyi yapıldığında, kullanıcıyı şaşırtmadan sayfadaki içeriği güncellemenin harika bir yoludur. Sayfada aniden ve beklenmedik bir şekilde değişen içerik neredeyse her zaman kötü bir kullanıcı deneyimi yaratır.
Ancak bir konumdan diğerine kademeli ve doğal olarak hareket eden içerik, genellikle kullanıcının neler olup bittiğini daha iyi anlamasına ve durum değişiklikleri arasında onlara rehberlik etmesine yardımcı olabilir. Bu da kullanıcıya olumlu bir kullanıcı deneyimi sunar.
Kötü ve İyi Düzen Kaymaları Arasındaki Farklar Nelerdir?
Kötü ve iyi düzen kaymaları arasındaki farklar aşağıdadır.
- Kullanıcıların beklemediği veya onlara sorulmadan oluşturulmadan oluşan düzen kaymaları kötü bir deneyim yaşatır.
- Kötü düzen kaymaları, kullanıcı deneyimine zarar verir ve kullanıcı memnuniyetini azaltır.
- İyi düzen kaymaları durumları kullanıcılar tarafından başlatılabilir.
- İyi düzen kayması olayları kullanıcılar tarafından algılanabilir.
- İyi düzen kaymaları, kullanıcıların sayfayı anlamasını kolaylaştırır.
- Cumulative Layout Shift (CLS) puanı yalnızca kötü düzen kayma durumlarını ölçer.
Cumulative Layout Shift Nasıl Ölçülür?
CLS hem laboratuvar ortamında hem de gerçek kullanıcı deneyimleri dikkate alınarak hesaplanabilir. CLS aşağıdaki araçlarla ölçülebilir.
- Lighthouse
- Pingdom
- WebPageTest
- SpeedCurve
- Dareboost
- GTMetrix
- Chrome Kullanıcı Deneyimi Raporu
- PageSpeed Insights
- Search Console (Core Web Vitals Bölümü)
- Chrome DevTools
CLS Ölçümü İçin Laboratuvar Verisi İle Gerçek Kullanıcı Deneyimi Arasındaki Fark Nedir?
Bu noktada laboratuvar verileri ile yani bir web sayfası yükleme aracıyla ölçülen CLS puanı ile gerçek kullanıcı deneyimine dayanan ölçüm arasında fark bulunur.
Web sayfası yükleme aracı ile CLS ölçümü, sadece ilgili sayfanın yüklenmesi sırasında hesaplanan skoru verir. Gerçek kullanıcı deneyimi ile ölçülen CLS skoru ilgili sayfada kalınan süre boyunca yani o sayfanın kapatılmasına kadar geçen sürede oluşan skordur.
Bu bağlamda gerçek kullanıcı verilerine dayanan CLS ölçümü daha sağlıklı sonuçlar verecektir.
CLS Optimizasyonu Nasıl Yapılır?
Çoğu web sitesi için, aşağıdaki prensiplere uyarak ve bunlara göre optimizasyon çalışması yaparak beklenmedik düzen kaymalarından kaçınabilirsiniz.
- Her zaman resimlerinize ve video öğelerinize boyut özelliklerini ekleyin veya CSS en boy oranı kutuları gibi bir şeyle gerekli alanı ayırın. Bu yaklaşım, görüntü yüklenirken tarayıcının belgede doğru miktarda alan ayırmasını sağlar.
- Eğer boyut özelliklerini giremiyorsanız destekleyen varsayılan bir değer verebilmek için “boyutlandırılmamış medya özellik ilkesini” de kullanabilirsiniz.
- Bir kullanıcı etkileşimine yanıt vermediği sürece, asla mevcut içeriğin üzerine içerik eklemeyin.
- Anlamlı animasyonlar kullanın.
Yükseklik ve Genişlik Değeri Olmayan Resimler
Resimlerinize ve video öğelerinize her zaman genişlik ve yükseklik boyutu özelliklerini ekleyin. Alternatif olarak, gerekli alanı CSS en boy oranı kutuları ile ayırın. Bu yaklaşım, görüntü yüklenirken tarayıcının belgede doğru miktarda alan ayırmasını sağlar.
Share this content:













Yorum gönder